请根据网页显示效果图的网页中的元素说明,将HTML文本中 (n) 处的填入对应的解答栏内。
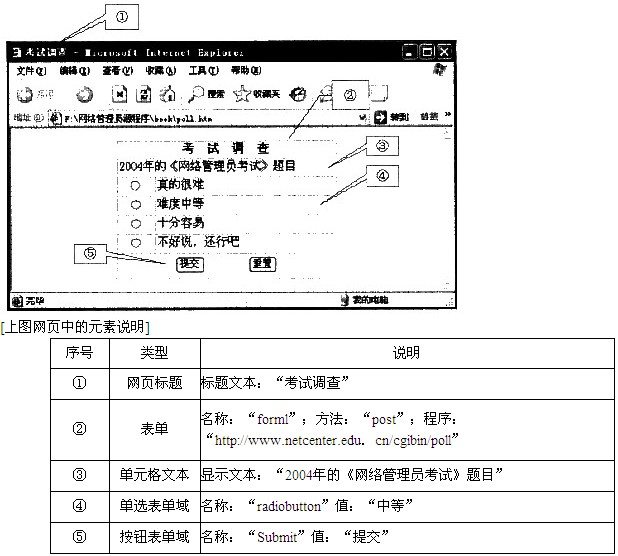
[说明]在浏览器的地址栏中输入的调查网址并回车后,网页显示的效果如下图所示。

[HTML文本]
<html>
<head>
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
(1)
</head>
<body>
(2)
<table width= "300" border= "1" align= "center" >
<tr> <th eolspan="2"scope="col">考试调查</th>
</tr>
<tr>
(3)
</tr>
<tr>
<td width="42">
<div align="center">
<input type="radio"name="radiobutton"value="很难">
</div>
</td>
<td width="226">真的很难</td>
</tr>
<tr>
<td>
<div align="center">
(4)
</div>
</td>
<td>难度中等</td>
</tr>
<tr>
<td>
<div aliqn="center">
<input type="radio"name="radiobutton"value="容易">
</div>
</td>
<td>十分容易</td>
</tr>
<tr>
<td>
<div align="center">
<input type="radio"name="radiobutton"value="不好说">
</div>
</td>
<td>不好说,还行吧</td>
</tr>
<tr>
<td colspan="2">
<div align="center">
<table width="200"border="0">
<tr>
<td>
<div align="center">
(5)
</div>
</td>
<td>
<div align="center">
<input name="Reset"type="reset"id="Reset"value="重置">
</div>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</form>
</body>